Asp.Net Url Routing Resim Sorunu - Resim Görüntülenmyor mu ?
Bu makalemde Asp.Net Url Routing ile seo uyumlu url'li sayfalar olustururken karsilasabilecegimiz önemli hatalardan Resim Görüntülenmeme hatasina ve çözümüne örnek bir uygulama üzerinde anlatarak deginecegim .
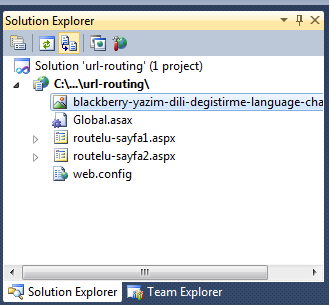
Projemizdeki dosyalar asagidaki gibidir.

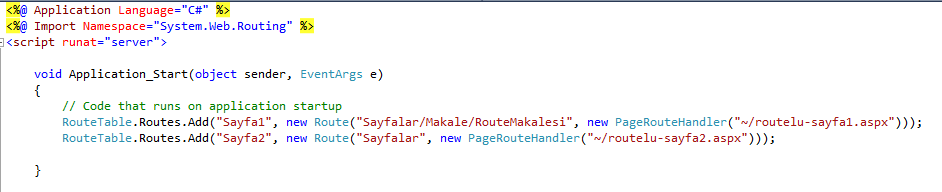
Global.asax 'da yazdigim Route satirlari da asagidaki gibidir .

Bu 2 satirdan anlayacagimiz sudur tarayicida url kismina
http://www.siteadi.com/Sayfalar/Makale/RouteMakalesi , yazildiginda routelu-sayfa1.aspx sayfasi açilacak
http://www.siteadi.com/Sayfalar , yazildiginda ise routelu-sayfa2.aspx sayfasi açilacaktir.
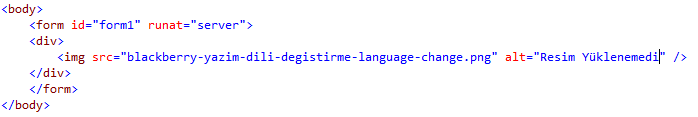
Iki sayfanin da içeriginde yalnizca img tagi içerisinde bir resim gösterilmektedir.Asagidaki gibidir yani sayfa içerigi

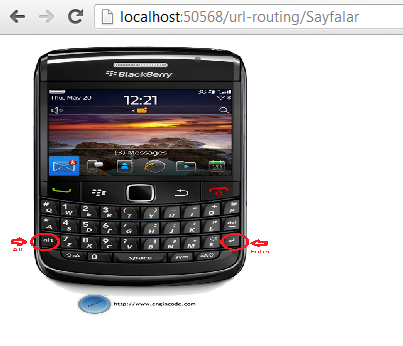
Tarayiciyi çalistirip url kismina http://www.siteadi.com/Sayfalar yazip çalistirdigimda asagidaki sekildeki gibi resim görüntülenmektedir.

Yine tarayiciya http://www.siteadi.com/Sayfalar/Makale/RouteMakalesi yazdigimizda ise asagida görüldügü gibi resim görüntülenmemektedir.

Sebebi ise ilk url http://www.siteadi.com/Sayfalar hemen sitenin "/" ilk dizi altindaydi , resmimizde ayni dizinde bulundugundan resim gösterileiliyordu.Ama http://www.siteadi.com/Sayfalar/Makale/RouteMakalesi görüldügü gibi 3 dizin altta /Sayfalar/Makale/RouteMakalesi alinda oldugundan resimde böyle bir dizin alinda olmadigindan görüntülenmemektedir.Bizim yapmamiz gereken kaç tane alt dizin olursa olsun resmi her zaman ana site dizini http://www.siteadi.com dizini altinda arayip göstermesini saglamaktir.
Bunun çözümüde çok basittir.Page.Resolve("~") bu komut resmin src'sini belirtirken basina yazdigimizda ana dizinde arayacak ve gösterecektir.O zaman bunu routelu-sayfa1.aspx sayfamiza uygulayip tekrar çalistiralim ve sonucu görelim

Yukaridaki sekilde gösterildigi gibi src kismina Page.ResolveUrl eklenerek sorun çözülmüs oldu.
Aslinda tek satirda komutu söyleyip açiklayabilirdim fakat hatanin neden kaynaklandigi göstermek ve sebebini anlatmak adina örnek uygulama üzerinde anlatmak istedim.
Iyi Çalismalar
Not : Url Routing yöntemi kullanirken karsilasabileceginiz hatalardan
Jquery(Javascript) Çalismama Hatasi ve Çözümü Için Tiklayiniz
COMMENTS

