Bir önceki dersimizde ifade ettigimiz gibi aslinda optimizasyonun ilk asamasi site yapim asamasinda kod tarafinda yapilan optimizasyon çalismalaridir .
Kod tarafinda yapilan optimizasyon çalismalari optimizasyonun en önemli asamasidir. Bir .ok optimizasyon kod tarafinda yapilmaktadir . Geri kalan asamalar bir önceki dersimizde de bahsettigimiz gibi arama motorlarina site kayit edip , arama motorlarinin sunmus oldugu web master araçlari üzerinde yapilan optimizasyondur.
Peki kod asamasinda neler yapilabilir . Bir çok kavram vardir. Tüm optimizasyon kurallarina yerine getirmis bir site arama motorlarinda , bu kurallari yerine getirmeyen ayni bir siteye oranla 3-4 kat daha kisa zamanda indexlencektir.
Sayfalarin Indexlenmesi sitede bulunan sayfalarin kayit edilmesidir . Örnegin
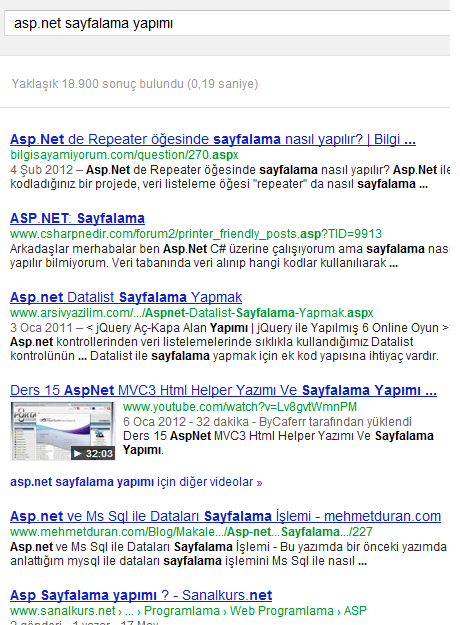
Google arama motoruna " asp.net sayfalama yapimi" yazdigimizda gelen baslica sonuçlara bakalim

Ilk arama sonucu http://www.bilgisayamiyorum.com ' sitesinin
http://www.bilgisayamiyorum.com/question/270.aspx linkli bir sayfasina aittir.
Bu sekilde site içindeki sayalarin google 'da veyahut diger arama motorlarinda gözükmesi Sayfalarin indexlenmesidir. Optimizasyon aslinda bunun için yani Site içerisindeki Sayfalarin indexlenmesi ve ayni kavrama deginen baska bir site'den arama sonucunda daha önce çikmasi için yapilmaktadir.
Bu sekilde önde olmasini bir tiklanma sayisi ve ikinci olarak optimizasyon kurallarinin iyi bir sekilde yapilmis olmasina baglidir.
Gelelim kod tarafinda yapilan optimizasyon kurallarinin belli basli en önemli konu basliklarini yazalim daha sonraki makalelerimizde her konu basligi için ayrintili açiklama ve uygulamalarini yapacagiz.
1 - Dinamik Meta Tag'lar olusturulmasi
2 - Dinamik Sayfa Basligi (Title) olusturulmasi
3 - Dinamik sitemap olusturulmasi
4 - Url Maskeleme Yapilmasi (Url Routing veya Url Rewriting gibi) en önemli kavramlarin basinda gelmektedir
5 -Dinamik Rss Olusturulmasi
Bu 5 kavram optimizasyon basi çeken altin kavramlarindandir , fakat optimizasyon onlarca kural bulunmaktadir. Bahsedilen kavramlarin opitimizasyonun en degerli kavramlari olup kodlama asamasinda yapilan optimizasyonda uygulanacak kavramlardir.
Burada Dinamik kavrami derken , örnegin bizim sitemizde 5 sayfa var ve yayinladik dosyalarini sunucuya attik , bu 5 sayfa için her sayfa için meta tag ve title vb kavramlarini teker teker her sayfa için bir elle yazmak var yada dinamik olarak her sayfa için veritabaninda meta tag ve title gibi bilgileri tutuldugu bir tablodan çekilmesi vardir eger 500 sayfadan olusacak bir siteniz oldugunu düsünürseniz Dinamik kavraminin ne kadar önemli oldugunu anlamis olursunuz..
Bir sonraki dersimizde görüsmek üzere ...
COMMENTS

